こんにちは、テクマトリックスの酒井です。
昨今のソフトウェア開発において、効率的な開発環境の構築は非常に重要です。しかし、開発者が自分自身で開発環境を構築するには多くの手間と時間がかかることがあります。そこで、クラウド上で簡単に開発環境を構築できる「クラウド開発環境」が注目を集めています。本記事では、「Coder」を使ってクラウド開発環境の魅力とその利点についてご紹介します。
目次
クラウド開発環境とは
ガートナー社のレポート1によると、クラウド開発環境は、セットアップと構成の手間を最小限に抑えながら、リモート・アクセスですぐに利用可能なクラウド・ホスト型開発環境を提供します。開発者は自身のローカルマシンではなくクラウド上の仮想マシンやコンテナを使用して、コーディング・ビルド・デバッグなどの開発作業を行います。これにより、開発者は自分のマシンに環境を構築する手間やリソースの制約から解放され、柔軟かつ効率的な開発が可能となります。
Coder とは
Coder は、クラウド上で開発環境を構築するためのプラットフォームです。開発者は、ブラウザを通じて Coder にアクセスし、直感的なインターフェースで開発環境を構築することができます。煩雑な設定や環境構築の手間を省き、すぐに開発に取り組むことができます。また、セキュリティや信頼性の面でも優れており、安心して開発作業を行うことができます。
クラウド開発環境を提供するベンダーは様々ありますが、 Coder の特徴としては、オープンソースであること(有償のエンタープライズ版もあります)、セルフホスト型であること、様々なクラウド・IDE・OS・Git プロバイダー・ID プロバイダーと連携できること、 Terraform を使用してインフラを定義すること、といった点が挙げられます。
クラウド開発環境をセットアップしてみる
Coder を使用してクラウド開発環境を使った開発を始めるまでには、次の4つの手順があります。
- Coder サーバーを起動します。
- 開発環境のテンプレートを作成します。
- テンプレートから開発環境を作成します。開発環境はワークスペースと呼ばれます。
- ワークスペースに接続します。
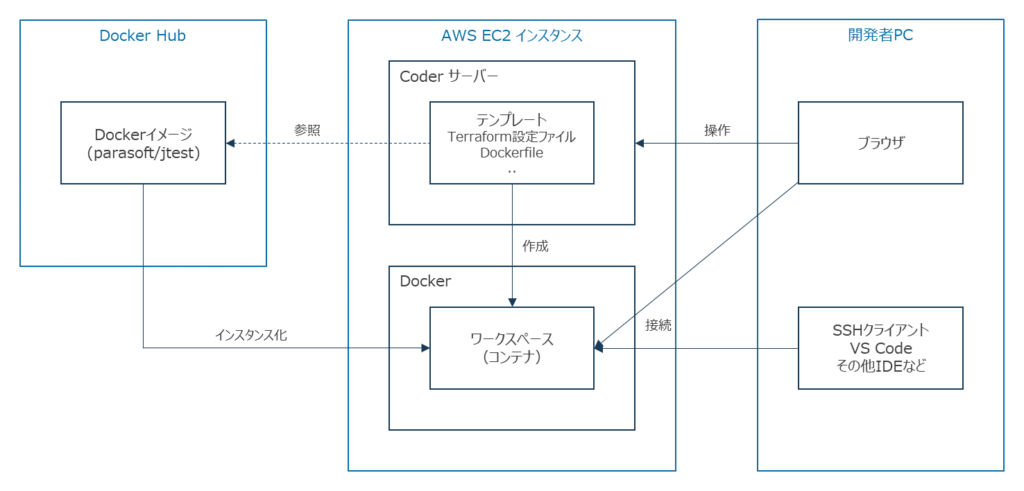
本記事では Coder の AWS ガイドに従って最速でクラウド開発環境を構築し、その仕組み上で Java 開発環境を作ってみます。最終的にでき上がるクラウド開発環境のアーキテクチャーは次のようになります。

それではクラウド開発環境を構築していきます。
Coder サーバーの起動
はじめに、 Coder の AWS ガイド に従って Coder サーバーと Docker がインストールされた AWS EC2 インスタンスを起動します。
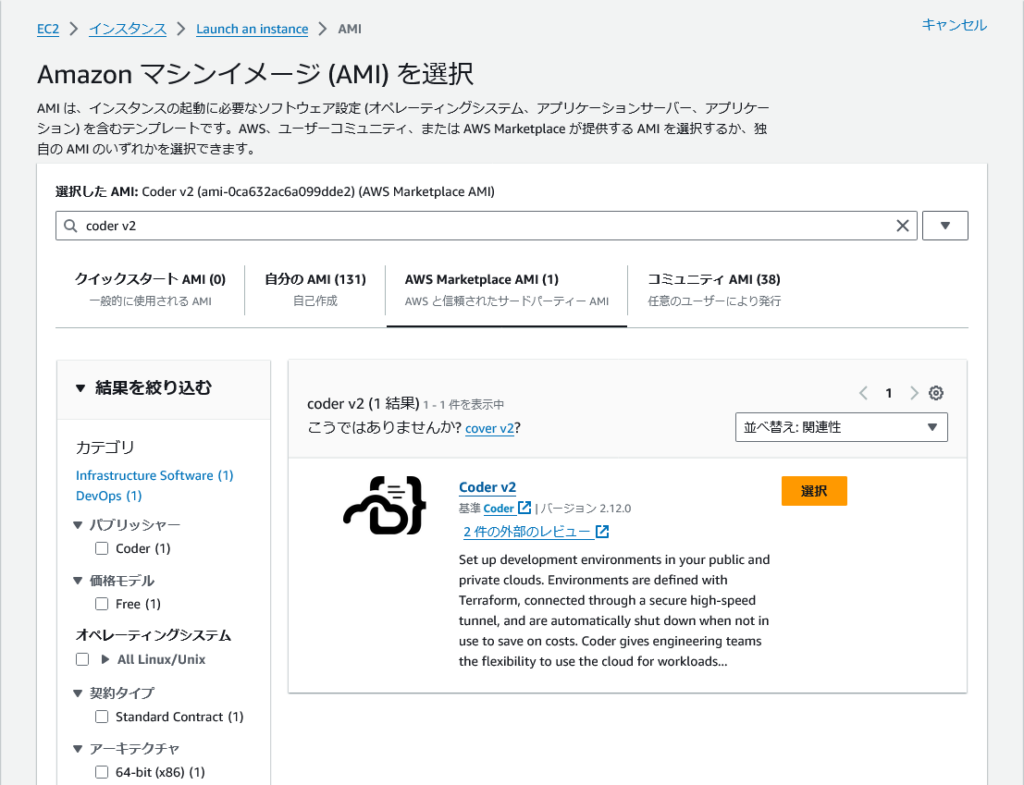
Amazon EC2 コンソールにログインし、 [インスタンスを起動] を選択します。 [アプリケーションおよび OS イメージ (Amazon マシンイメージ)] にて、AWS マーケットプレイスで公開されている Coder v2 という AMI を選択します。

インスタンスタイプとファイアウォール (セキュリティグループ) はデフォルトのままにしておきます。ストレージのサイズは、 Docker イメージのためにデフォルトの 8GB から 20GB に増やしました。
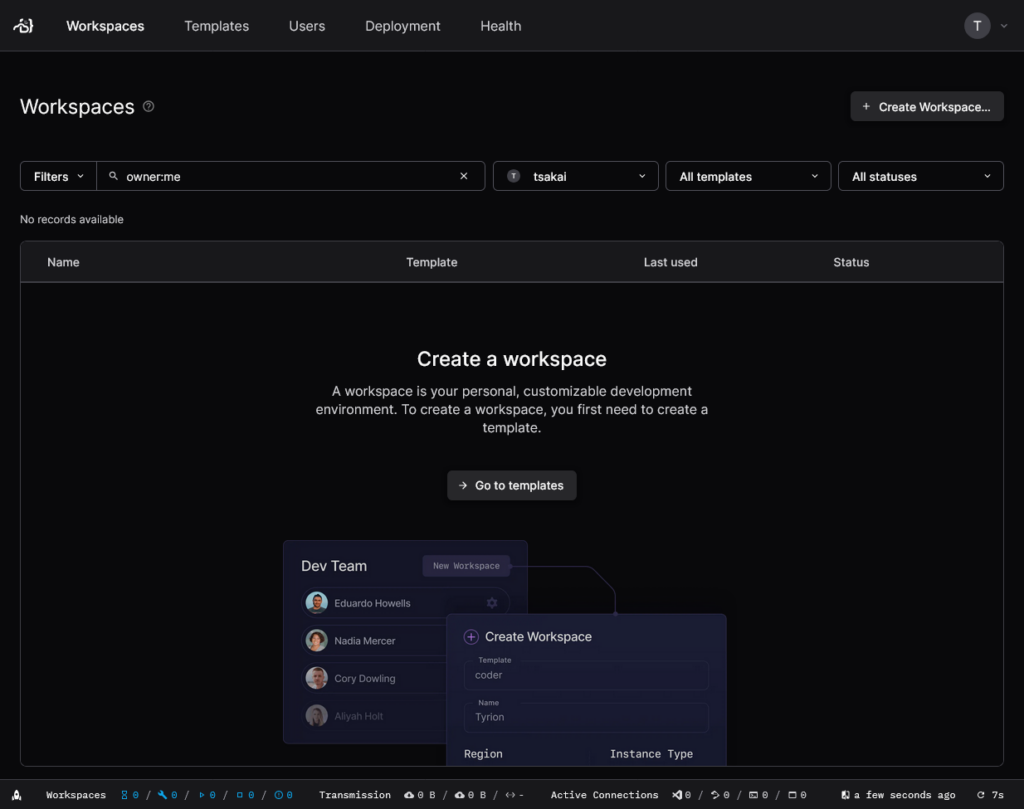
インスタンスを起動した後 30 秒から 1 分程度待ってから、ブラウザでインスタンスのパブリック IPv4 アドレスを開きます。ブラウザのセキュリティの警告を確認して続行すると、 Coder のユーザーの作成ページが表示されます。ユーザー名・メールアドレス・パスワードを入力して最初のユーザーを作成すると、ワークスペースの一覧のページが表示されます。

これで Coder サーバーの準備が整いました。なお Coder のバージョンは 2.12.0 でした。
テンプレートの作成
次に、開発環境のテンプレートを作成していきます。 EC2 インスタンスには Docker がプリインストールされているので、 Docker テンプレートを作ってみます。
テンプレートのチュートリアルに従って、最初のテンプレートを作成します。
- ページ上部の [Templates] に移動します。
- [Create template] を選択し、ドロップダウンリストから [Choose a starter template] を選択します。
- [Docker Containers] 内の [Use template] を選択します。
- [Create template] を選択します。
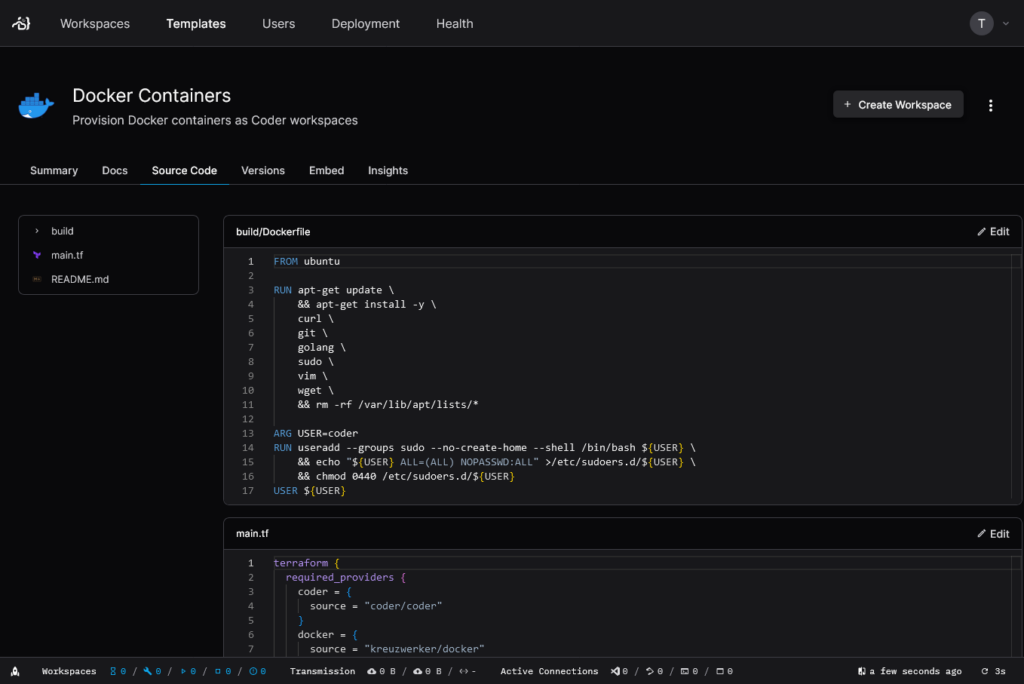
これで Docker コンテナを使う最初のテンプレートができました。 Coder の準備が完了すると、 Terraform の設定ファイルや Dockerfile などが表示されます。後でこのファイルを変更します。

なお選択できるテンプレートは [Docker Containers] の他にも多数あります。例えば、 Amazon EC2 インスタンスをワークスペースとして提供するテンプレートを作れます。
ワークスペースの作成
続いて、最初のテンプレートからワークスペースが作成できることを確認します。
- テンプレート名の右にある [Create Workspace] を選択します。
- [Workspace Name] に名前を入力し、 [Create Workspace] を選択します。
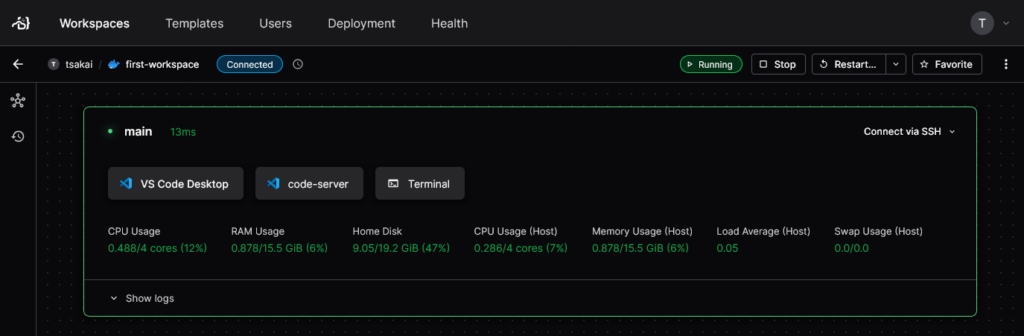
- ワークスペースが起動します。 [Connected] と表示されるまで待ちます。

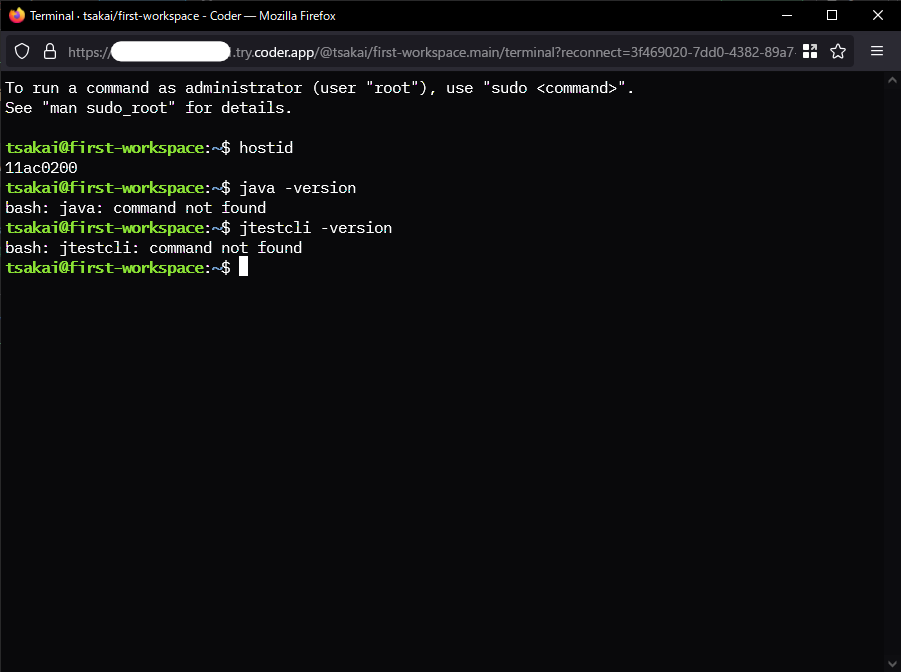
これでワークスペースができました。試しに [Terminal] を選択すると、別ウィンドウで Web ターミナルが開き、ワークスペースでコマンドを実行できます。

これでワークスペースで作業できることが確認できました。ただ、このワークスペースはまだ Java 開発環境ではありません。
Java 開発環境の提供
クラウド開発環境を提供する仕組みができたので、ここからはこの仕組みの上で Java 開発環境を提供できるようにします。やることは、テンプレートを Java 開発環境になるようにカスタマイズすることだけです。カスタマイズができたら、そのテンプレートからワークスペースを作成して Java 開発環境となっているかを確認します。
テンプレートのカスタマイズ
先程作成したテンプレートを Java 開発環境となるように変更します。具体的には、 Docker コンテナを parasoft/jtest イメージから作成することと、ついでにコンテナを日本語化します。
- ページ上部の [Template] を選択します。
- 先程作成したテンプレートを選択します。
- [Create Workspace] の右側にある三点リーダーから [Edit files] を選択します。テンプレートを構成するファイルとその内容が表示されます。
- ページ左側の [build] を選択し、続いて [Dockerfile] を選択します。
- Dockerfile の内容を編集します。今回は以下のように入力しました。
FROM parasoft/jtest
USER root
RUN dnf install -y glibc-locale-source \
&& localedef -i ja_JP -c -f UTF-8 -A /usr/share/locale/locale.alias ja_JP.UTF-8 \
&& echo LANG=ja_JP.UTF-8 > /etc/locale.conf \
&& dnf remove -y glibc-locale-source \
&& dnf clean all \
&& ln -sf /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
ARG USER=coder
RUN useradd --groups wheel --no-create-home --shell /bin/bash ${USER} \
&& echo "${USER} ALL=(ALL) NOPASSWD:ALL" >/etc/sudoers.d/${USER} \
&& chmod 0440 /etc/sudoers.d/${USER}
USER ${USER}
WORKDIR /home/${USER}
ENV LANG="ja_JP.UTF-8"- ページ右上の [Build] を選択します。少しの間ビルドが実行されます。
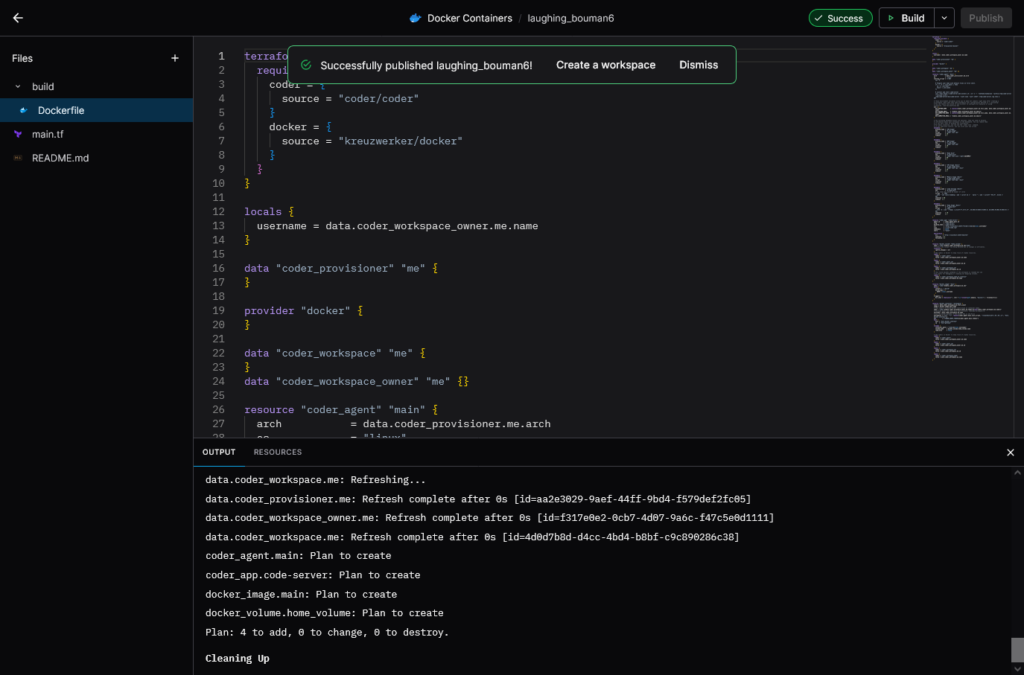
- ページ右上の [Publish] を選択します。表示されるダイアログ内の [Publish] を選択します。

これで Java 開発環境のテンプレートができ上がりました。
Java 開発環境の作成
このテンプレートからワークスペースを作成して、 Java 開発環境となっているかを確認します。
- 画面上部のメッセージ内の [Create a workspace] を選択します。
- [Workspace Name] にワークスペース名を入力し、 [Create Workspace] を選択します。
- [Connected] と表示されるまで待ちます。
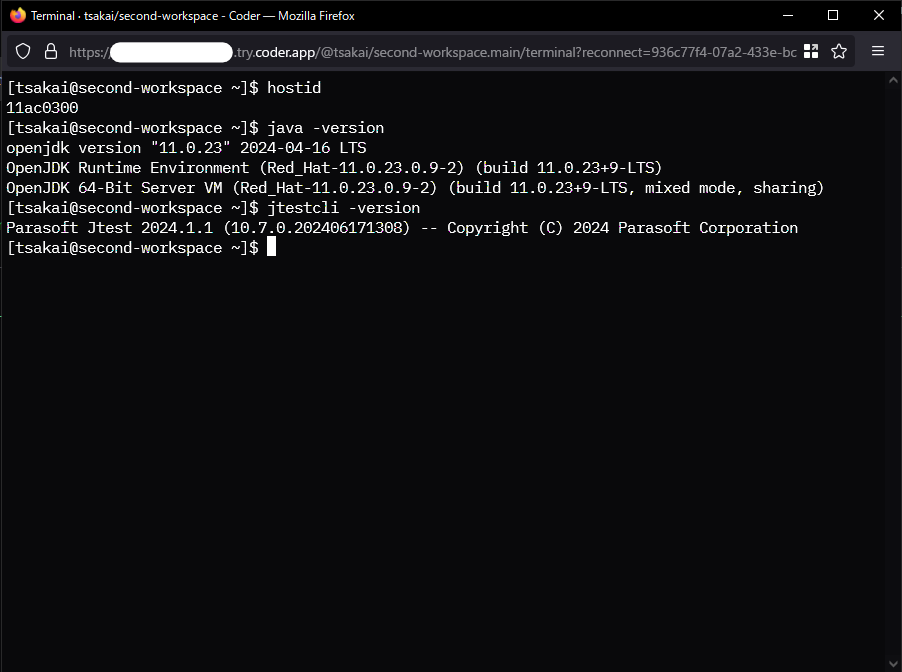
先程と同様に [Terminal] を選択して Web ターミナルを開き、 java コマンドなどが実行できることを確認します。

以上で Java 開発環境のワークスペースができたことが確認できました!
参考までに、ワークスペースのページでは、ワークスペースの停止や削除、自動起動・停止のスケジュールの設定もできます。
ワークスペースへの接続方法
これまでワークスペースで作業する際は Web ターミナルを開いてコマンドを入力していましたが、他の方法でもワークスペースに接続できます。今回作成したワークスペースでは 2 つの方法が提供されています。
- [VS Code Desktop] を選択すると、ローカル PC で Visual Studio Code が起動し、 Visual Studio Code からワークスペースにリモート接続します。ローカル PC の IDE を利用しつつ、ソースコードのチェックアウト・ビルド・実行などはワークスペースで行われます。
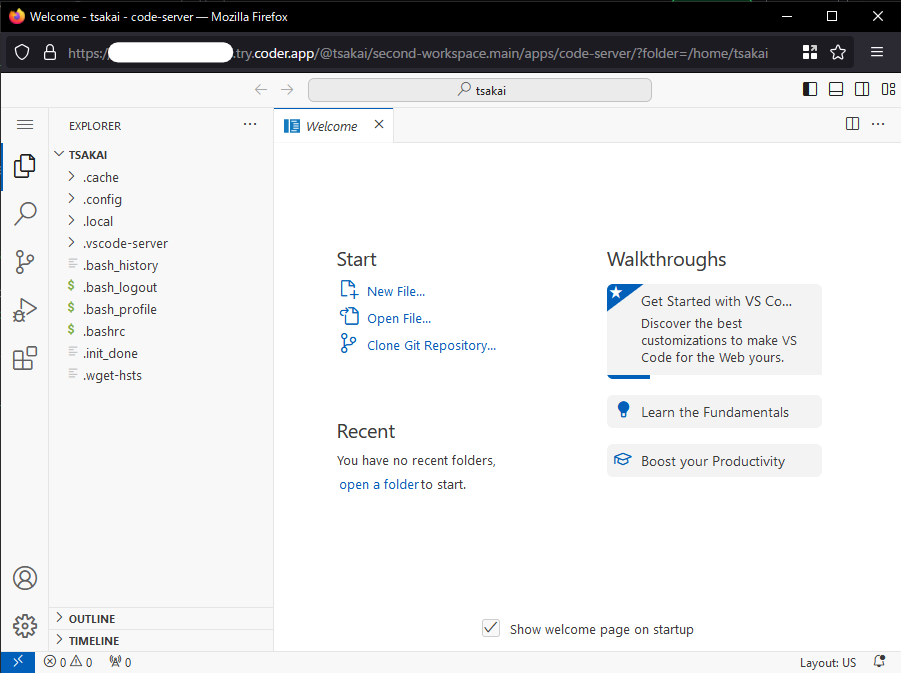
- [code-server] を選択すると、ブラウザの別ウィンドウで Visual Studio Code が実行されます。ローカル PC には開発ツールを一切セットアップすることなく、ブラウザだけで IDE を使った開発ができます。

Visual Studio Code 以外でも SSH 接続をサポートする IDE であればワークスペースに接続できます。またテンプレートの作り方によっては、ワークスペースのページに JupyterLab など他の IDE を起動するボタンを追加したり、リモートデスクトップ接続でワークスペースに接続したりすることも可能です。
魅力を解説してみる
著者がクラウド開発環境が魅力的だと感じたことを、開発者、開発環境の管理者、開発コストの 3 つの観点で解説してみます。
開発作業のストレスを軽減できる
開発者の立場からは、開発環境がすぐに手に入るのが大変気持ちが良いです。開発環境の作成を別部署の担当者に依頼することと比べると、開発作業を開始するまでの待ち時間が大幅に短縮されるのは間違いないと思います。またビルドや実行に関しては EC2 インスタンスのスペック相応ですが、少なくとも厳重に管理された業務用 Windows PC でビルドするよりも速いと感じました。また意外にも Git リポジトリのクローンやプッシュも速くなり、開発中に繰り返し行う様々な作業のストレスが少なくなると感じました。
開発環境の管理労力を削減できる
次にクラウド開発環境の管理者としてですが、 Coder の場合はテンプレートを作るために少なくともクラウドや Docker 、開発ツール、Terraform の知識が必要なため、テンプレートの作成には苦労することがありそうです。しかし一度テンプレートができ上がればその後の構築作業が不要となるため、管理者の作業量は大幅に削減されるのではないかと思います。その結果、ごく少数のクラウド開発環境の管理者が数十人以上の開発者の開発環境をサポートすることも不可能ではないと思います。
開発コストも削減できる?
最後に開発の効率とコストについてお話したいと思います。クラウド開発環境を利用する場合、クラウド開発環境管理者の学習コストと、クラウドサービスの利用料などの運用コストが確実にかかります。開発者が少人数であれば、そのようなコストをかける代わりに、開発者に高性能の PC を提供したり EC2 インスタンスを自由に作れる権限を付与したりすることでも同様に開発効率が向上すると思います。一方、開発者が多ければ多いほど、クラウド開発環境管理者側と開発者側両方の作業効率が向上し、トータルで開発コストを削減できる可能性は十分あると考えます。
以上を一言でまとめると、ソフトウェア開発プラットフォームの管理者の方々にとって、クラウド開発環境は生産性向上とコスト削減に貢献する優れた選択肢となるのではないかと感じました。
脚注
- 先進テクノロジのハイプ・サイクル:2023年 | ガートナー, 最終閲覧日:2024年8月30日 ↩︎
