テクマトリックス株式会社の会田です。
私たちの部署では、CI/CDの自動化環境やクラウドサービスなど、何か異変があったときにWebhookで通知を行うことが一般的になっています。弊社ではTeamsが業務で使われていることもあり、TeamsのIncoming Webhookも使われています。
今日もTeamsの通知を眺めていたところ、以下のアナウンスがIncoming Webhookの通知文に追加されていました。
Action Required: O365 connectors within Teams will be deprecated and notifications from this service will stop. Learn more about the timing and how the Workflows app provides a more flexible and secure experience. If you want to continue receiving these types of messages, you can use a workflow to post messages from a webhook request. Set up workflow
なるほど、Incoming Webhookをやめるそうです。公式の情報によれば、以下のスケジュールで廃止されるみたいです。
- Wave 1 – effective August 15th, 2024: All new Connector creation will be blocked within all clouds
- Wave 2 – effective October 1st, 2024: All connectors within all clouds will stop working
8月15日に新しいO365コネクターの作成ができなくなり、10月1日にすべてのコネクターが動作しなくなるとのこと。
猶予はありますが、余裕を持つためにも代わりの通知方法を調べました。
2024年7月31日追記:
その後のMicrosoftからのアナウンスで、Incoming Webhookが廃止される日程が延期になりました。期限が伸びただけで、今のところは変更が必要なことに変わりはありません。
Retirement of Office 365 connectors within Microsoft Teams
- All existing connectors within all clouds will continue to work until December 2025, however using connectors beyond December 31, 2024 will require additional action.
- Connector owners will be required to update the respective URL to post by December 31st, 2024. At least 90 days prior to the December 31, 2024 deadline, we will send further guidance about making this URL update. If the URL is not updated by December 31, 2024 the connector will stop working. This is due to further service hardening updates being implemented for Office 365 connectors in alignment with Microsoft’s Secure Future Initiative
- Starting August 15th, 2024 all new creations should be created using the Workflows app in Microsoft Teams
要約:2025年12月までIncoming Webhookの廃止を延期する。その代わり、2024年12月31日までに既存コネクタのURLを変更する必要があり、変更方法は2024年12月31日の90日前までに数値する。変更されなかったコネクタは動作しなくなる。2024年8月15日以降はWorkflowsを使う必要がある。
2025年2月7日追記:
Teamsへの通知方法とAWS Chatbotの通知を記事に書きました。
目次
結論
今回調べた結果、Workflows(旧名:Power Automate)を使ってTeamsに通知する方法がわかりました。通知元の送信方法自体は、固有のURLにPOSTするだけなので、そこまで大変ではないです。
ただし、従来使えていたシンプルなテキストメッセージではなく、アダプティブカード形式でメッセージを送らなければならないため、通知内容の変更に手間がかかりそうです。シンプルなテキストを送ることもできますが、その場合はWorkflows側のデータ受信後の処理をリクエストの内容に合わせて変更する必要があります。これはこれで手間です。

まだ調べ切れていませんが、通知に画像を含める場合は、Base64エンコードしたデータをメッセージのBodyにマークダウン形式で埋め込む方法が有効そうです。方法はわかったので、もう少し複雑な通知方法についても、期限までに調べてみようと思います。
Teamsに通知するコード
今回の調査で書いた、PythonでTeamsにWorkflows経由で通知を行うコードは以下です。
import requests
import json
# TeamsのWebhook URL
webhook_url = 'Workflow作成時に発行されたURLを指定'
# 送信するメッセージ
message = {
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "## Workflow経由のTeamsへの通知テストです。\n\n* 通知の詳細1です。\n* 通知の詳細2です。",
"wrap": True,
"markdown": True
}
]
}
}
]
}
# POSTリクエストを送信
response = requests.post(
url=webhook_url,
data=json.dumps(message),
headers={'Content-Type': 'application/json'}
)
# レスポンスを確認
if response.status_code == 200 or response.status_code == 202:
print("メッセージが送信されました")
else:
print(f"エラーが発生しました: {response.status_code}, {response.text}")
- 5行目:Workflowsで新規ワークフローを作成すると、POSTリクエスト用のURLが発行されます。そのURLを指定します。
- 8~27行目:Teamsにアダプティブカード形式で通知を行います。文字情報のみをマークダウンで送信しています。
- 37行目:コードをテストして気がつきましたが、Workflows経由で通知を行うとHTTPステータスコードが202を返します。そのため、200と202を正常と判断します。
Workflowsの設定
1. ワークフローを新規作成する
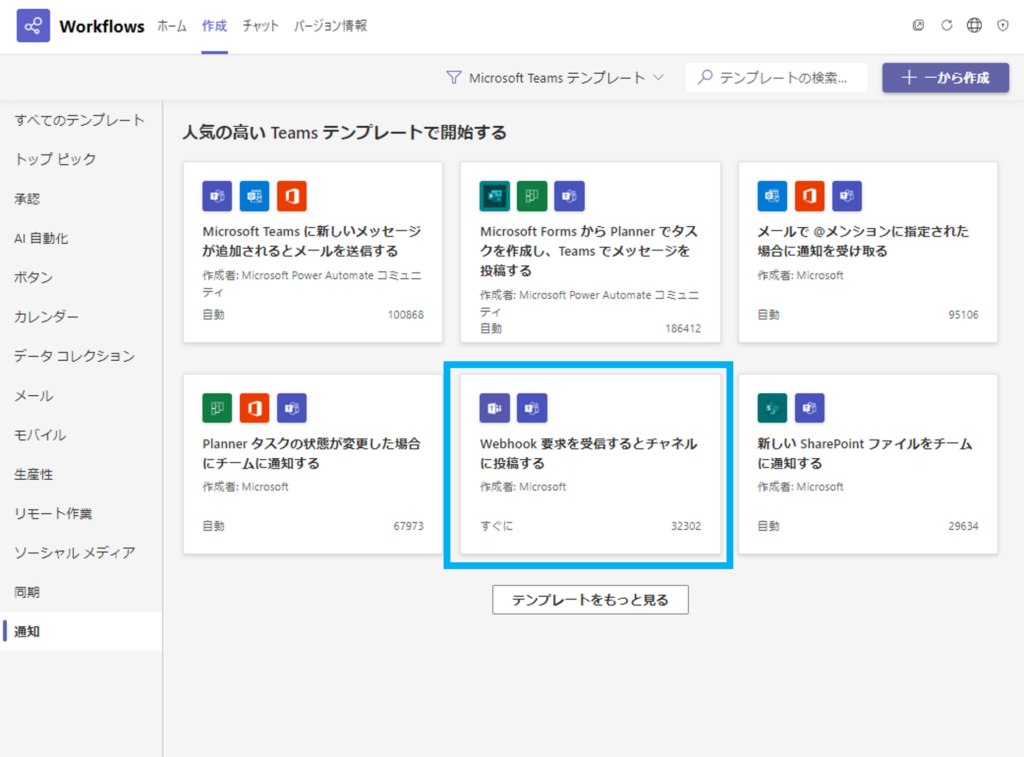
TeamsからWorkflowsを開き、新規ワークフローを作成します。ワークフローを新規作成する際には、1から作成することも可能です。今回は、「Webhook要求を受信するとチャネルに投稿する」テンプレートをベースに作成しました。
ワークフローの作成は、ワークフロー名を選択し、Teamsに接続するアカウントが正しいことを確認するのみで作成が完了します。
(クリックで拡大)Teams > Workflows > (画面右上の)+新しいフロー > 今回利用した「Webhook要求を受診するとチャネルに投稿する」テンプレート
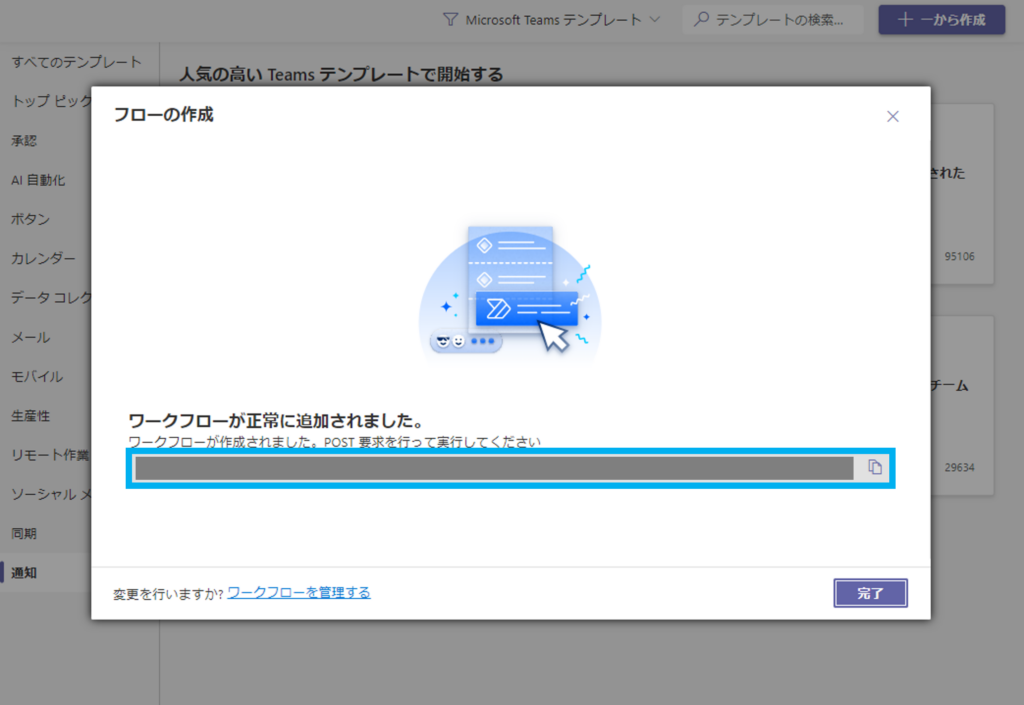
ワークフローが作成されると以下の画面が表示されます。
表示されたPOSTリクエストの送信先URLを、Pythonコードのwebhook_url変数に設定します。(この画面以外でも確認できます)
(クリックで拡大)ワークフロー作成後の画面
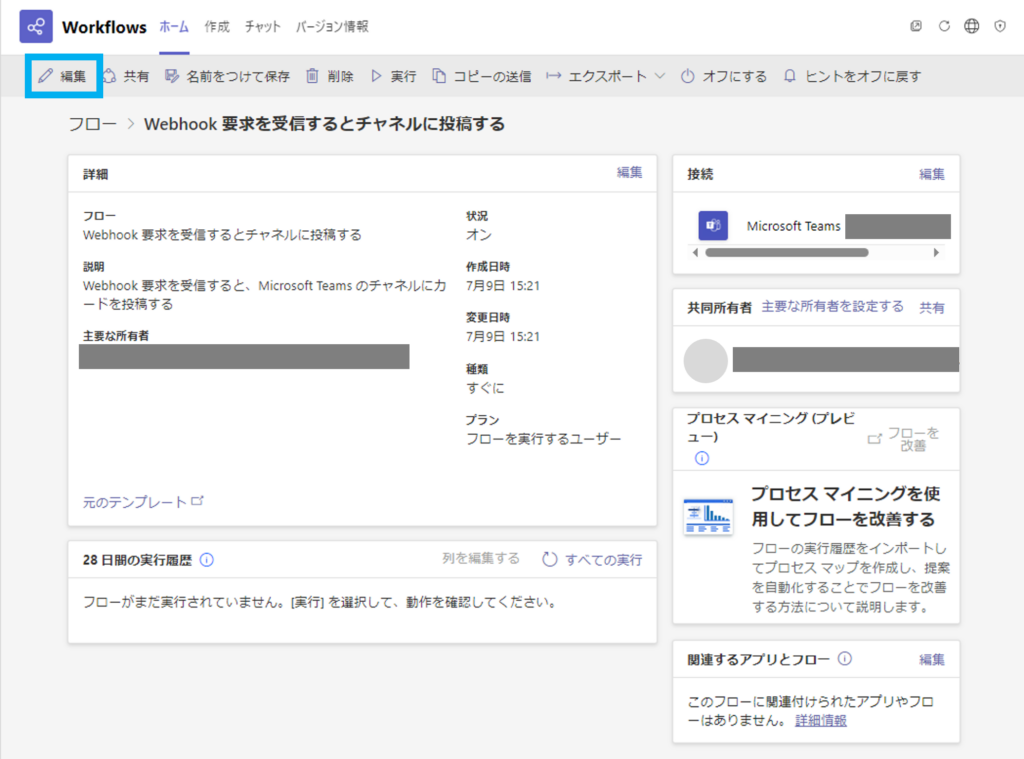
2. 作成したワークフローを編集する
作成したワークフローを開き、編集を開始します。
(クリックで拡大)ワークフローの詳細画面 > 画面左上の [編集]
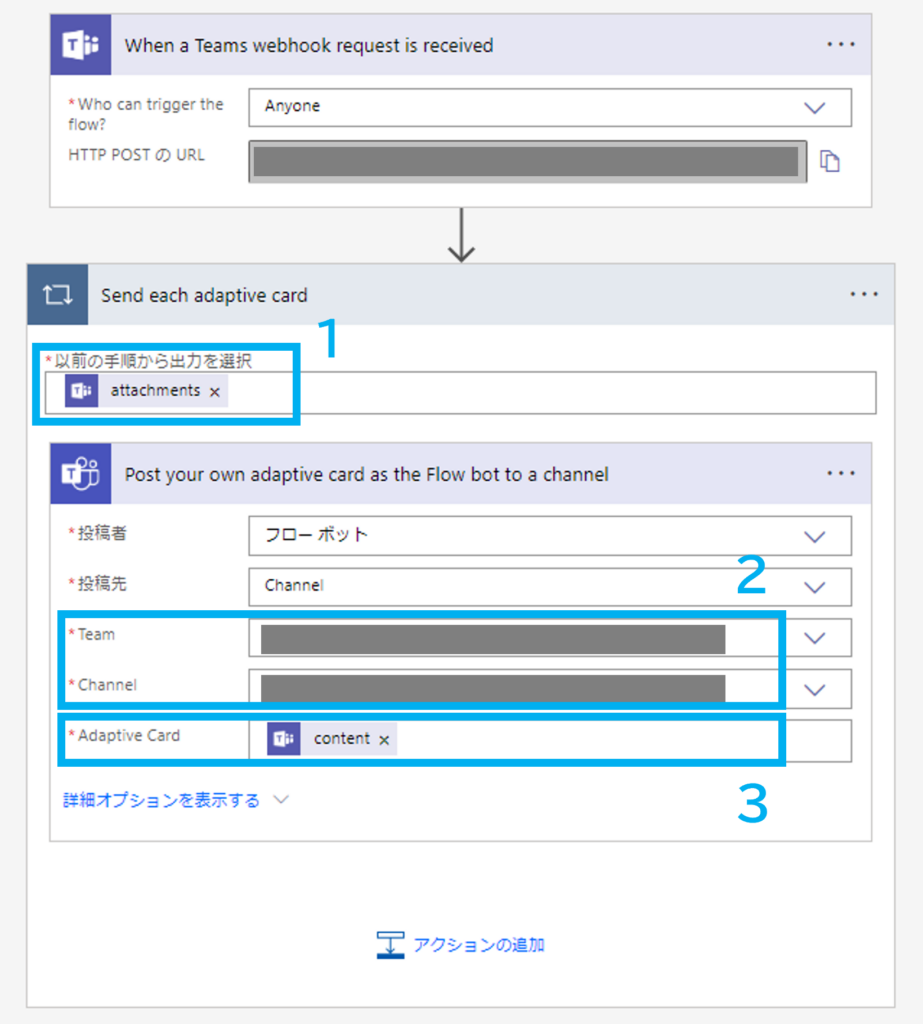
ワークフローの編集画面で、3つの設定の変更と確認を実施します。
(クリックで拡大)ワークフローの編集画面
triggerBody()?['attachments']に変更します。はじめから設定されている値を削除し、[動的なコンテンツの追加] から [式]タブを開き、値を指定します。- 通知先のチームとチャネルを指定します。
items('Send_each_adaptive_card')?[content]が設定されていることを確認します。表示されている「content」にマウスホバーすると設定されている値が確認できます。
変更と確認が終わったら、ワークフローの変更を保存します。
動作確認
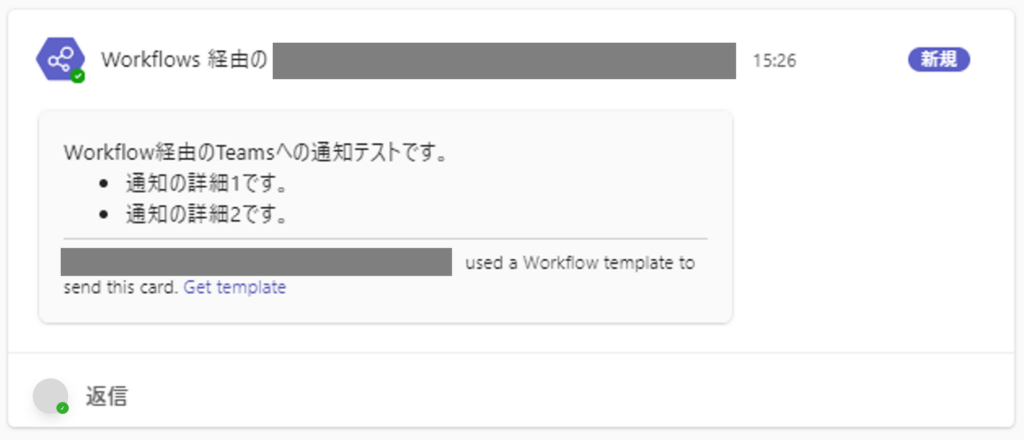
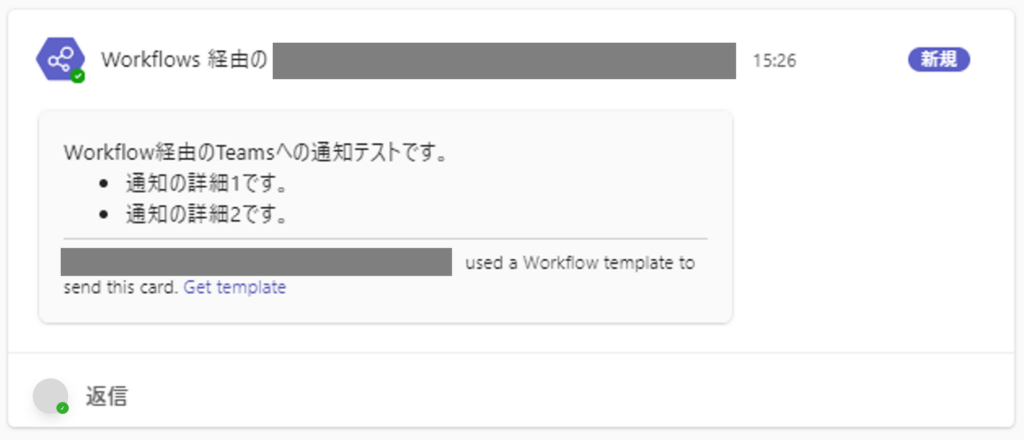
コードをワークフローが準備できたら、コードを実行し、Teamsに通知が届くかをテストします。
> python teams_workflow_notify.py
メッセージが送信されました無事に届きました。

通知が届かない場合
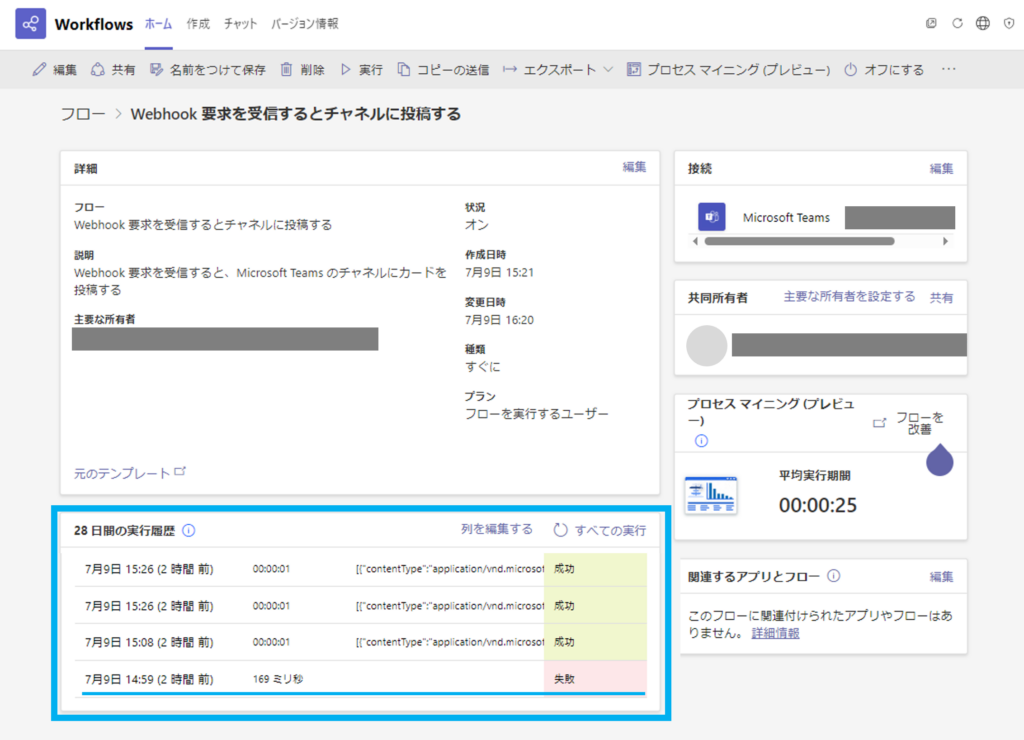
Workflowsの実行履歴を確認しましょう。
(クリックで拡大)ワークフローの詳細画面 > 画面下部に実行履歴が表示される
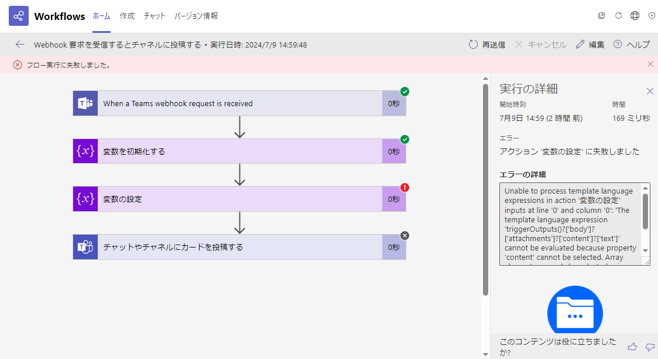
実行履歴から成功か失敗かを確認します。失敗した実行をクリックすると、ワークフローのどこで失敗しているかを確認できます。
(クリックで拡大)ワークフローの実行履歴 > ワークフローのどこでエラーしたかが確認できる
さいごに
先日の記事で、AWSのLambda関数のPythonランタイムを更新し終わって一息ついていたのですが、今度はTeamsの通知周りのメンテナンスをしなければならないようです…。TeamsのIncoming Webhookを使っているエンジニアのみなさま、おつかれさまです…。
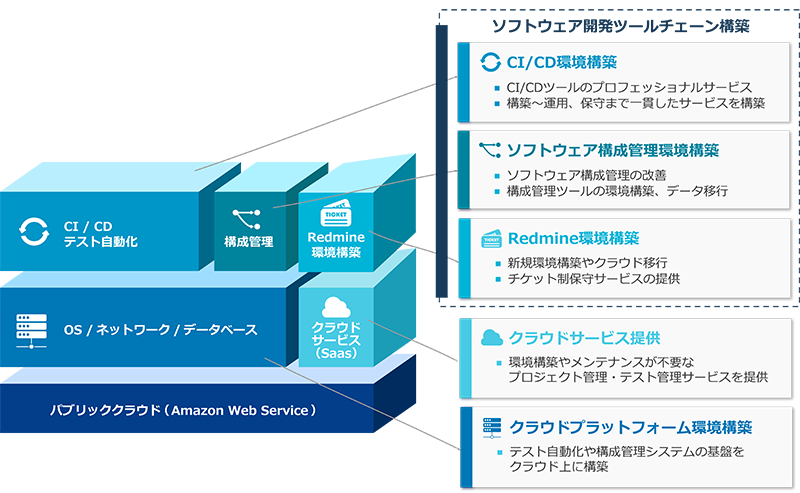
☁️ 弊社が提供している環境構築・コンサルティングサービス ☁️

お客さまのニーズに合わせたサービスを提供しています。
- CI/CD環境の構築:JenkinsやGitHub Actionsを使ったCI/CD環境構築や既存環境の改善などを実施
- Redmine環境の構築:Redmine環境の構築や、既存のRedmineのクラウド移行などを実施
- ソフトウェア構成管理環境の構築:GitLabやGitHubの環境構築や移行などを実施
- クラウドプラットフォーム環境の構築:AWS上のネットワーク設計やサーバー構築などを実施
☁️ 弊社が提供しているクラウドサービス ☁️
- 「TestRail」は、世界で250,000人以上のユーザーが利用しているWebベースのテスト管理ツールです。テストケース、テスト結果、テストの進捗状況、不具合の検出状況など、テストに係わるさまざまな”管理すべき”ものをシンプルに、快適に、かつ効率的に管理できます。
- RedmineやJIRAといった課題管理ツールや、RanorexなどのUIテスト自動化ツールとの連携がサポートされており、開発やテストの効率アップを推進できます。